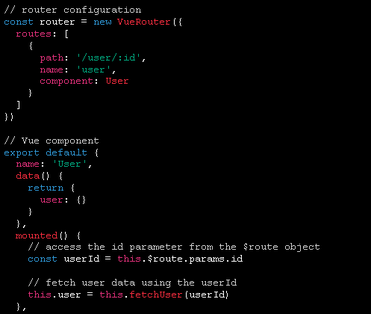
113. Get route params into the component by useRoute and props in Composition API - Vuejs | Vue 3. - YouTube

vue.js - this.$route.params is empty in app.vue when building site global navigation (outside of router-view) - Stack Overflow

vue.js - how to take id from route.params find it in array from vuex and get title field of this id - Stack Overflow

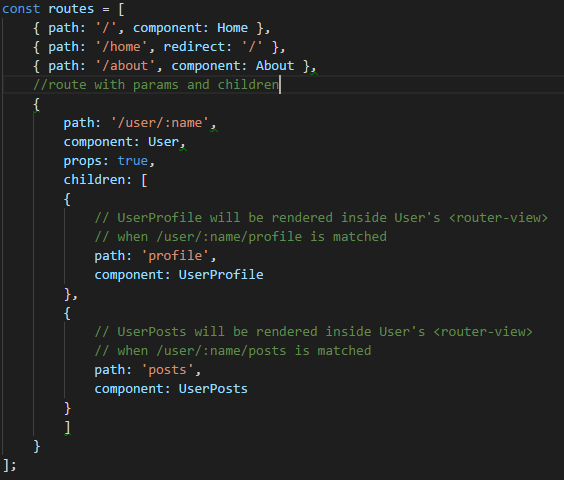
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming