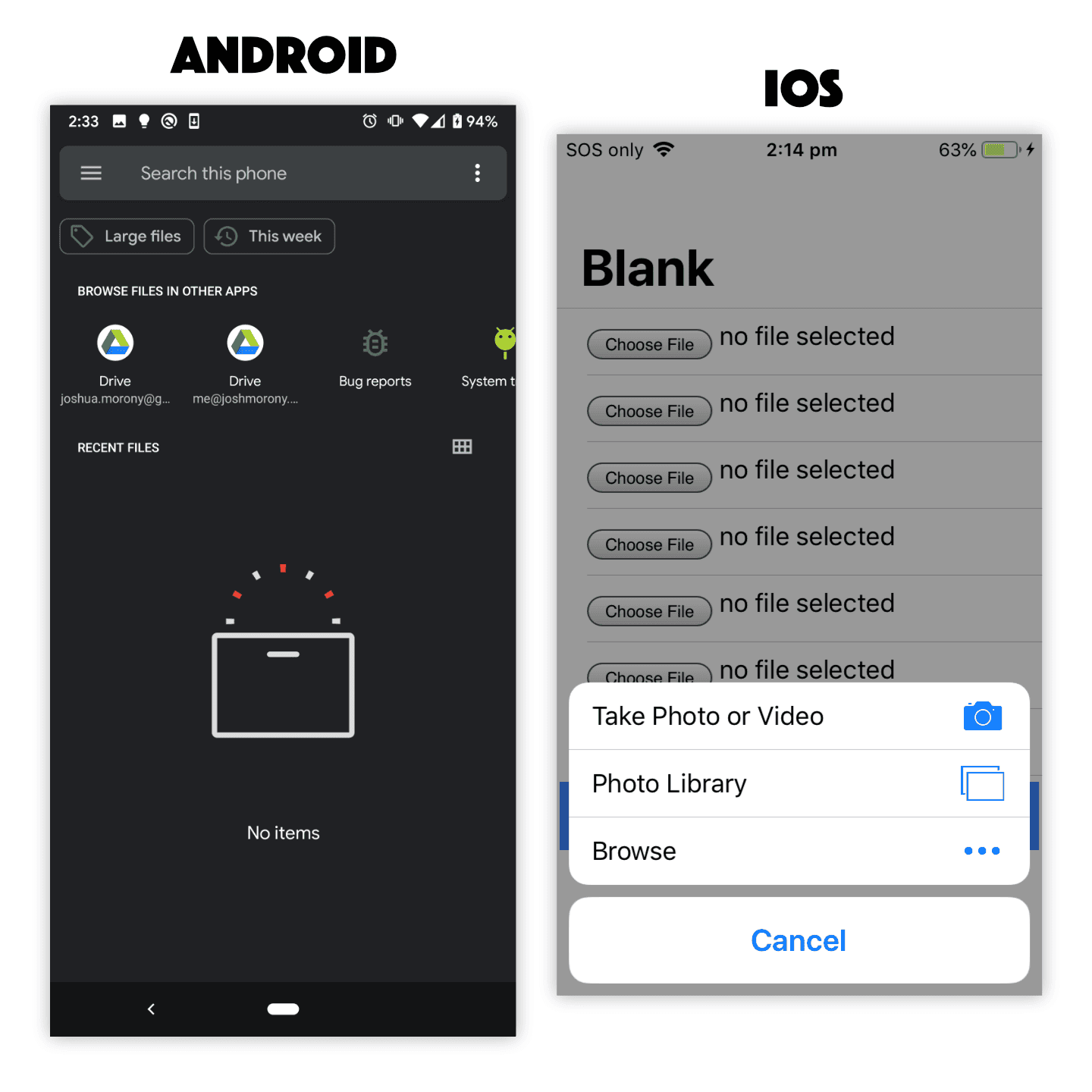
Different behavior in Ionic by using type file and capture attribute of a native input element - Ionic Framework - Ionic Forum

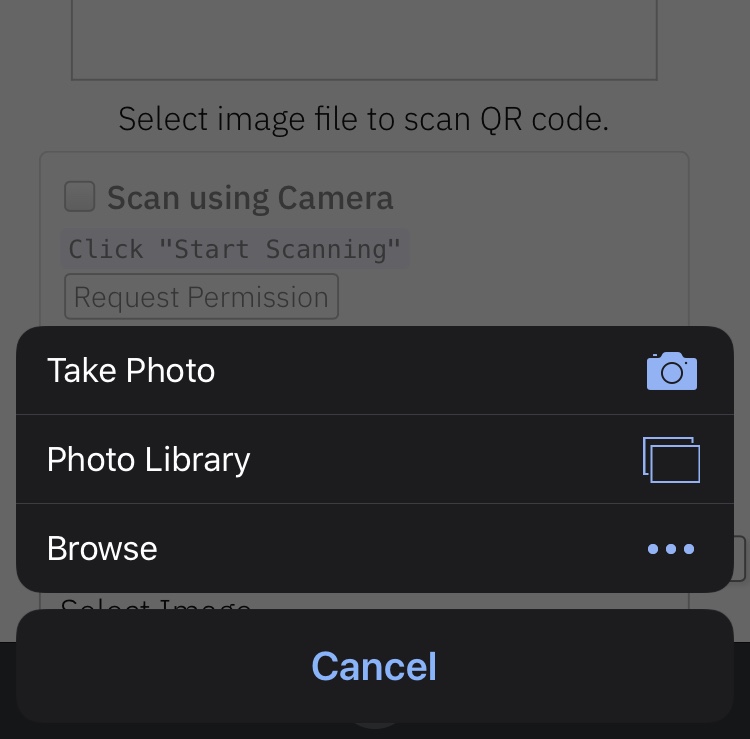
HTML5 QR Code scanning with javascript - Support for scanning the local file and using default camera added (v1.0.5) | Minhaz's Blog

Enhancement Request - Expose Default Webview PhotoPicker for Input file. · Issue #560 · ionic-team/cordova-plugin-ionic-webview · GitHub

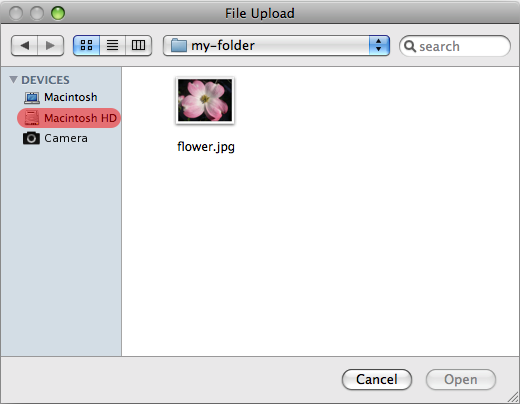
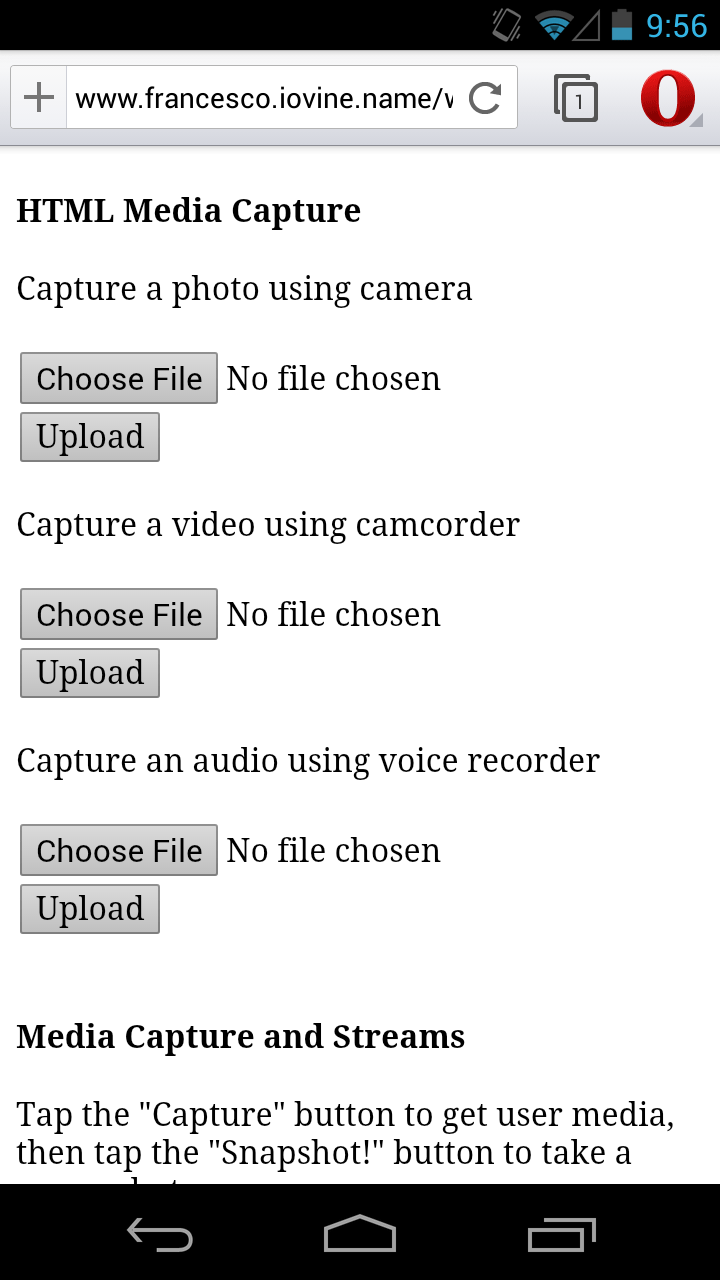
Capturing images and videos from the camera of mobile devices using HTML — Amit Merchant — A blog on PHP, JavaScript, and more

ios - WKWebView crashes when loaded html includes <input> tag with "capture" attribute - Stack Overflow

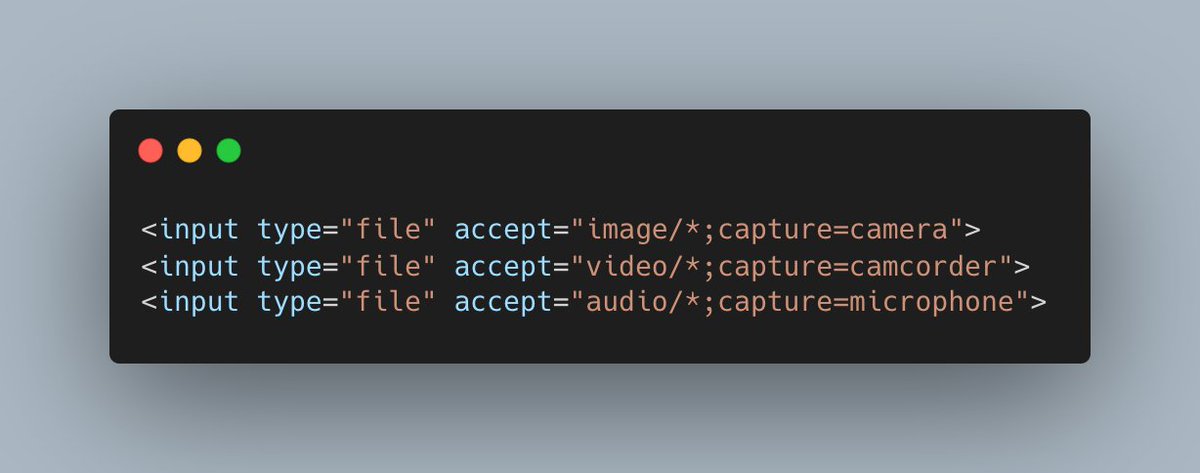
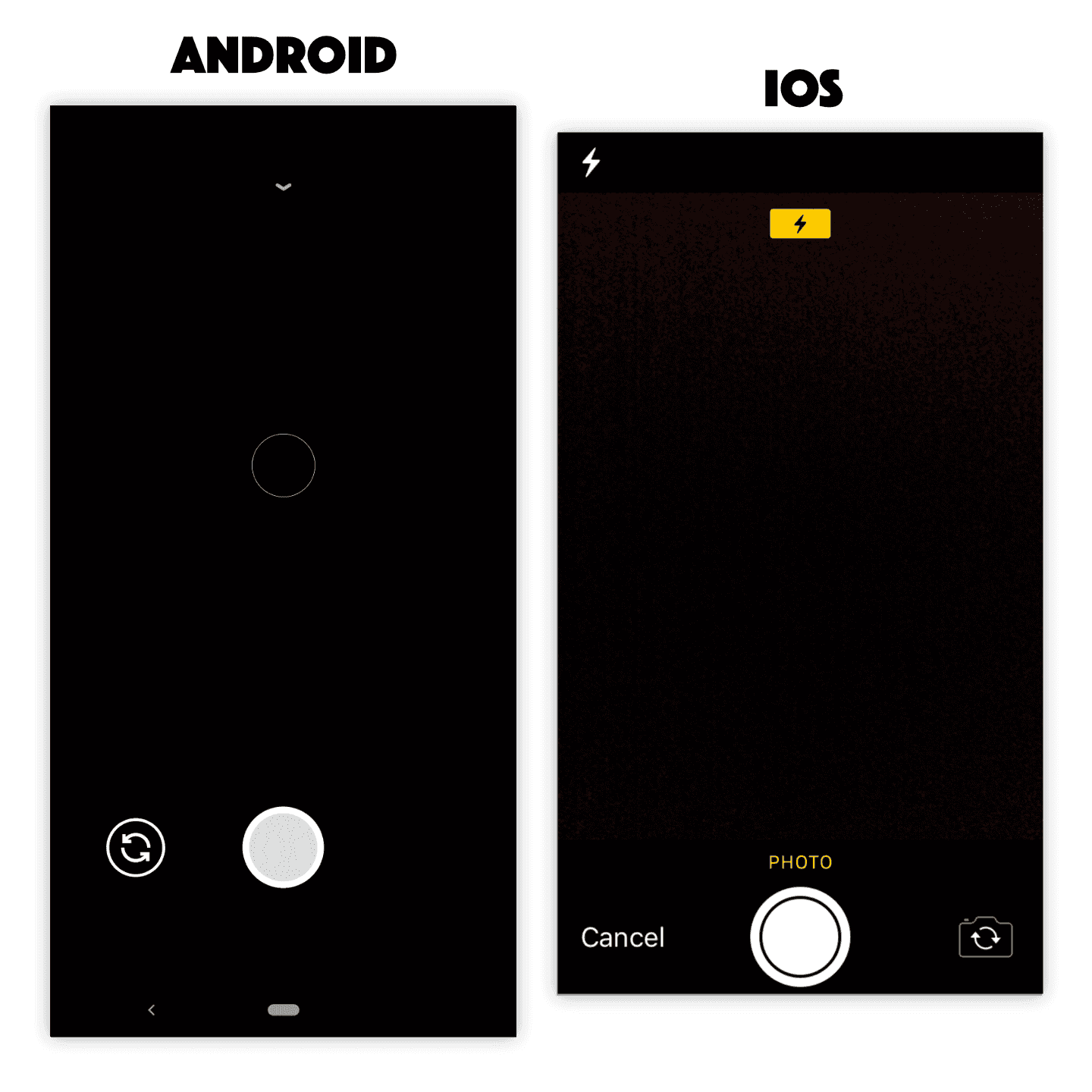
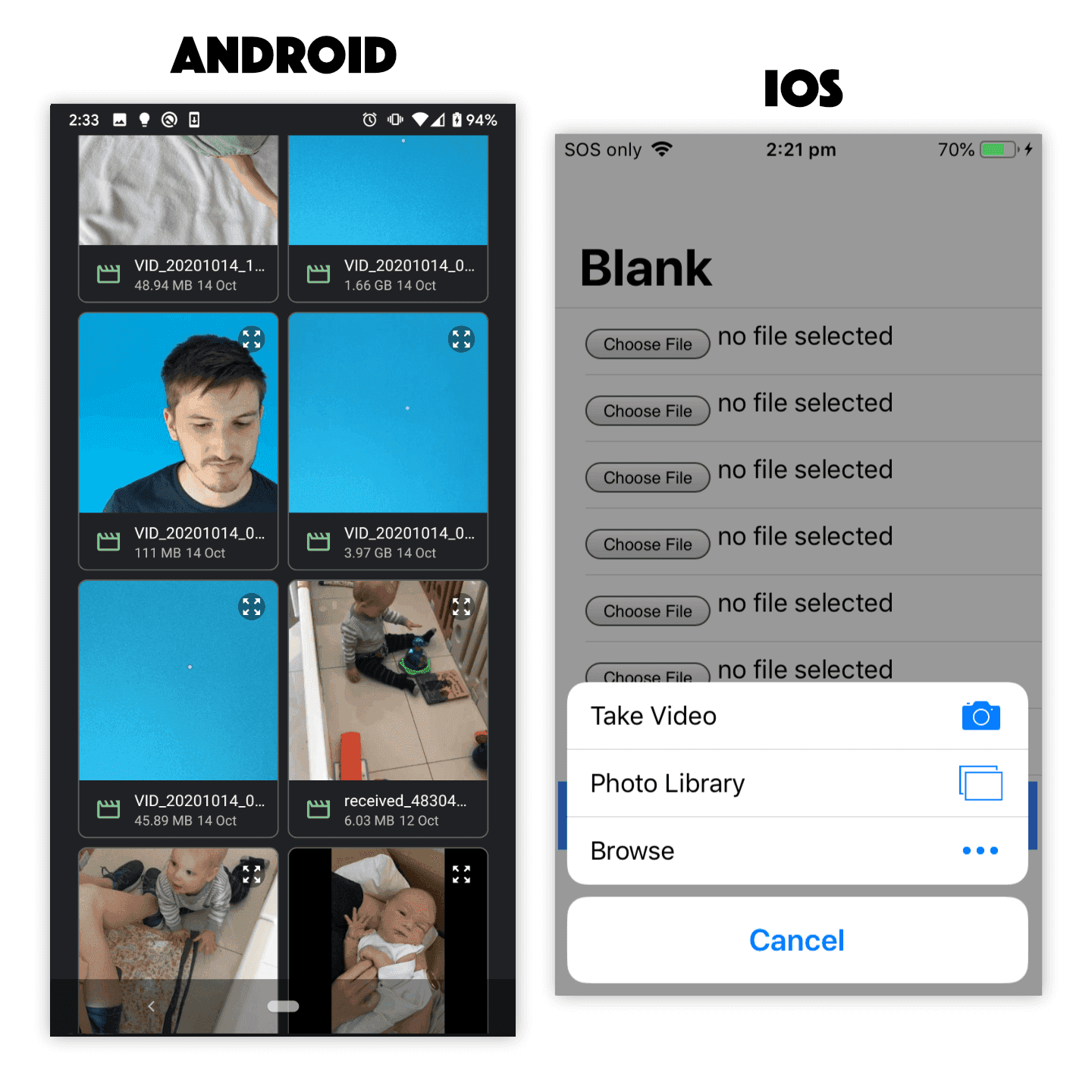
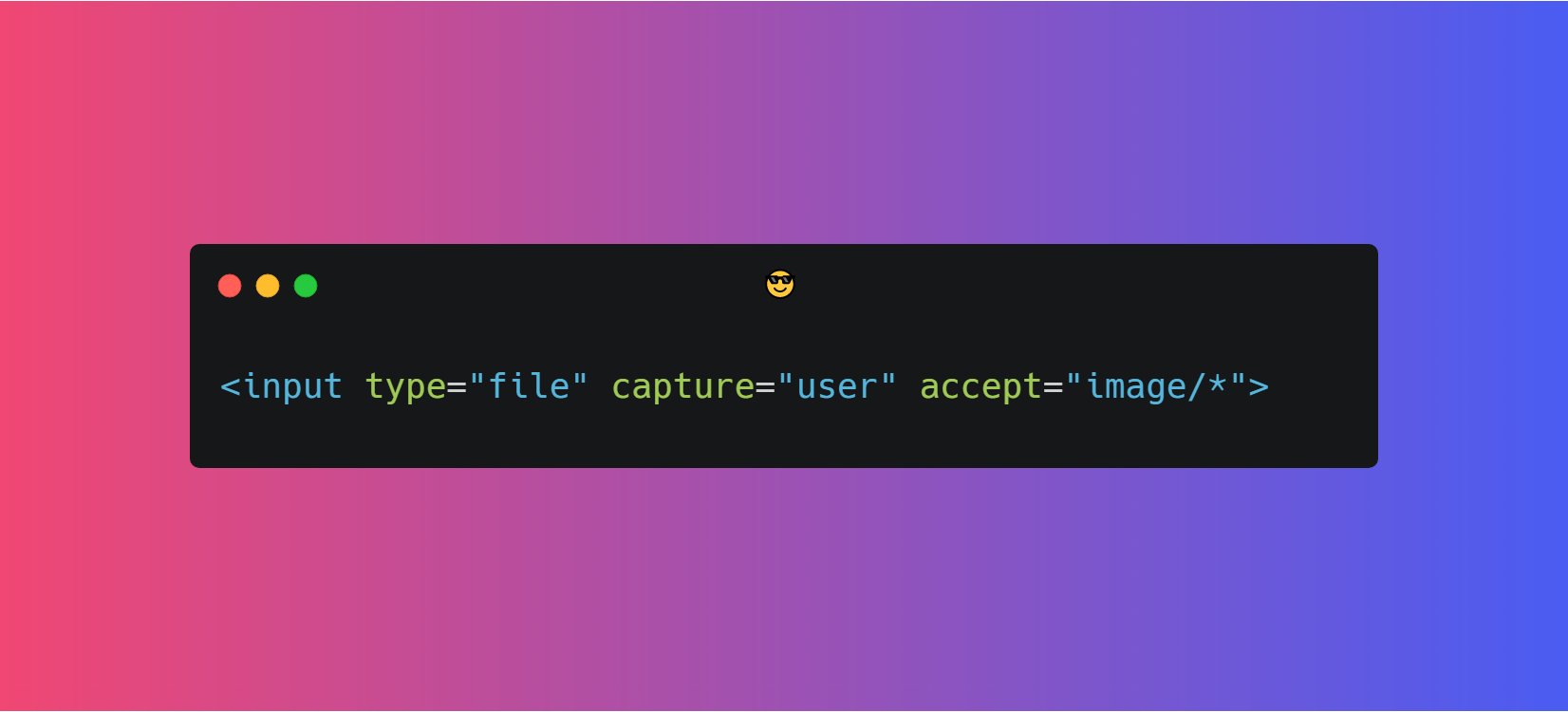
Pratham on Twitter: "HTML is so powerful 🚀 The HTML "Capture" attribute opens your device camera to capture image if "accept" attribute indicates image input It accepts two values👇 1. user =